autism friendly syntax highlighting
table of contents
i can only speak from my own experience programming with autism , but programming languages that use a lot of symbols , or little spacing , are far more stressful and cognitively demanding to use for long periods .
after years of feeling limited to a small subset of languages , i discovered a way to write code editor themes that make the average language much easier to use !
symbol complexity
here are some symbols in increasing order of visual complexity ( although it's somewhat contextual ) :
.'`-_|/([<^+~=!?,:;"{*@&$%#
the more complex a symbol is , the less i can tolerate code containing a lot of it . a good example is double quotes and curly braces , which are quite common , for how high they are on the scale . i like to swap out double quotes for single quotes wherever i can .
curly braces , and symbols like them , can be darkened significantly so they don't stand out , as we'll see later on .
spacing
adding space between elements can help a lot . some languages are more flexible with whitespace than others . you may have noticed that i add spaces around most punctuation in English ! that choice was inspired by Haskell's spacing around operators , which i find quite readable .
it's problematic that spaces are usually not allowed in function or variable names , so camelCase , snake_case , or kebab-case become necessary , even though space case would be more readable . one way around this is to use your theme to darken the hypens or underscore separators . another option is to use a language like Nova that does allow spaces .
my theme
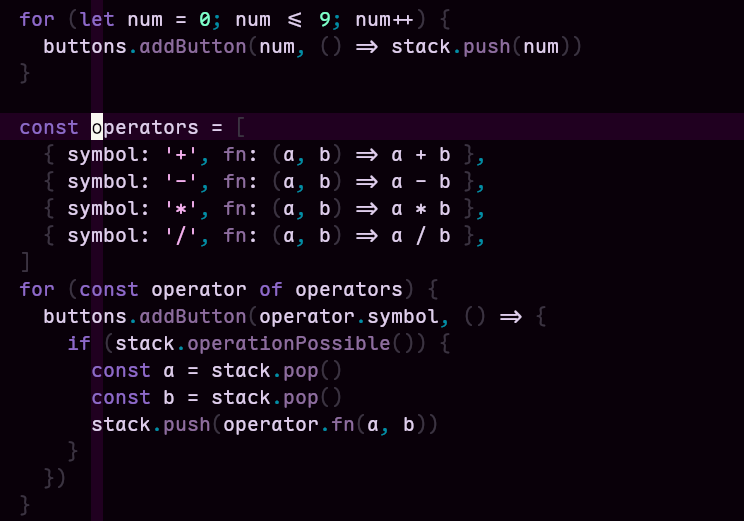
here's my theme applied to some JavaScript code :

as you may have noticed , reducing the color contrast of certain symbols to this degree could be a problem if you require high contrast to read . in that case , you could look for other ways to reduce noticeability , such as mixed font styles .
the color palette is inspired by the Emacs lavender theme , but you could apply these principles to any color scheme of your choice . writing your own theme file ( or editing an existing one ) isn't usually very difficult to do ! i'd encourage you to experiment with what works best for you .
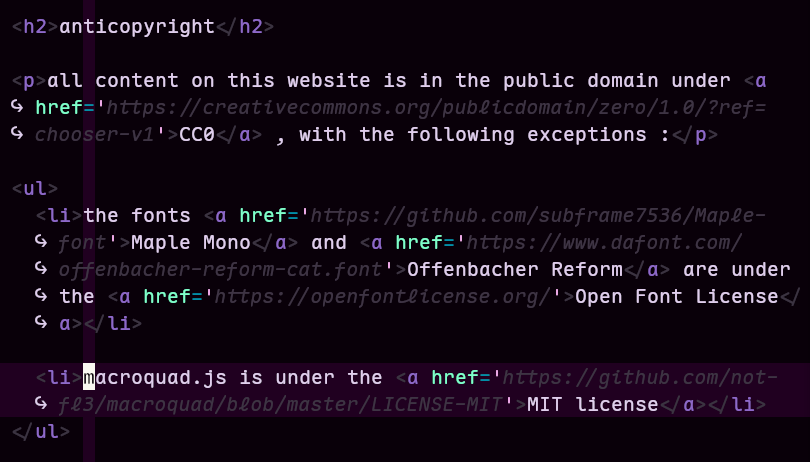
the following screenshot of HTML shows how language specific elements like link URLs can be darkened , so it's easier to see the user-facing text :

another thing to note is that more limited color palettes can provide more clarity .
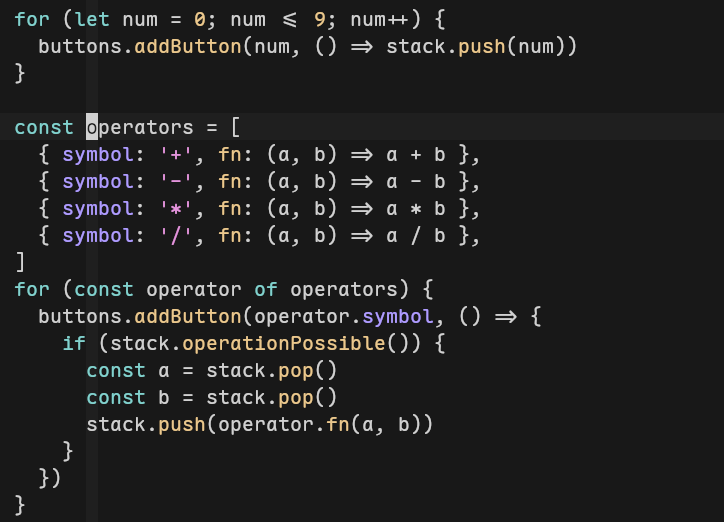
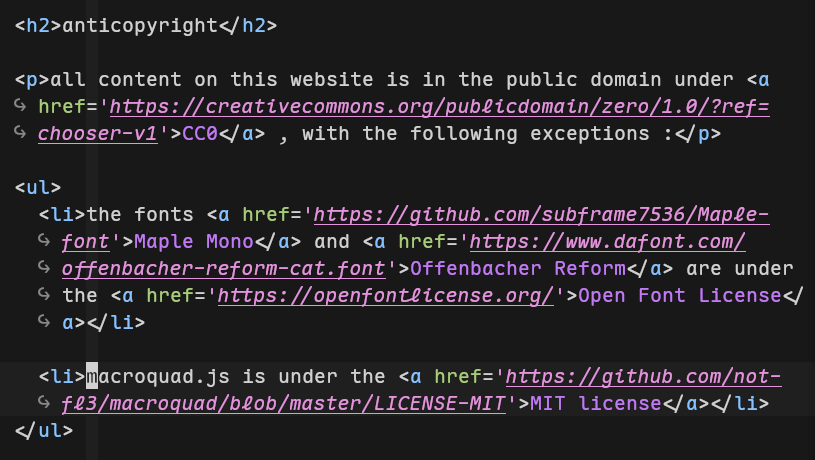
for comparison , here are the same screenshots with a randomly chosen theme that has a more standard design :


if you use the Helix editor and would like to use my theme , save the following code in a file at ~/.config/helix/themes/lavender.toml , then add theme = "lavender" to your helix config ( usually located at ~/.config/helix/config.toml ) .
"type" = "grape"
"constant" = "grape"
"constant.numeric" = "mint"
"constant.character.escape" = "grape"
"string" = "pink"
"string.regexp" = "pink"
"comment" = "purple"
"variable" = "mauve"
"variable.builtin" = "mauve"
"variable.parameter" = "mauve"
"variable.other.member" = "mauve"
"label" = "mauve"
"punctuation" = "lapis"
"punctuation.delimiter" = "lapis"
"punctuation.bracket" = "lavender1"
"keyword" = "grape"
"keyword.directive" = "grape"
"operator" = "mauve"
"function" = "purple"
"function.builtin" = "purple"
"function.macro" = "purple"
"tag" = "grape"
"namespace" = "mauve"
"attribute" = "mint"
"constructor" = "mauve"
"module" = "mauve"
"special" = "mint"
"markup.heading.marker" = "lavender1"
"markup.heading.1" = { fg = "pink", modifiers = ["bold"] }
"markup.heading.2" = { fg = "grape", modifiers = ["bold"] }
"markup.heading.3" = { fg = "purple", modifiers = ["bold"] }
"markup.heading.4" = { fg = "pink", modifiers = ["bold"] }
"markup.heading.5" = { fg = "grape", modifiers = ["bold"] }
"markup.heading.6" = { fg = "purple", modifiers = ["bold"] }
"markup.list" = "pink"
"markup.bold" = { modifiers = ["bold"] }
"markup.italic" = { modifiers = ["italic"] }
"markup.link.url" = { fg = "lavender2", modifiers = ["italic"] }
"markup.link.text" = "grape"
"markup.quote" = "purple"
"markup.raw" = "mauve"
"diff.plus" = "mint"
"diff.delta" = "lapis"
"diff.minus" = "purple"
"ui.background" = { bg = "black" }
"ui.background.separator" = "lavender2"
"ui.cursor" = { fg = "black", bg = "white" }
"ui.cursor.match" = { fg = "black", bg = "white" }
"ui.cursor.insert" = { fg = "black", bg = "white" }
"ui.cursor.select" = { fg = "black", bg = "white" }
"ui.cursorline.primary" = { bg = "line" }
"ui.cursorline.secondary" = { bg = "line" }
"ui.selection" = { bg = "lavender2" }
"ui.linenr" = "gray"
"ui.linenr.selected" = "white"
"ui.statusline" = { fg = "mauve", bg = "lavender2" }
"ui.statusline.inactive" = { fg = "lavender2", bg = "mauve" }
"ui.statusline.normal" = { fg = "lavender2", bg = "mauve", modifiers = ["bold"] }
"ui.statusline.insert" = { fg = "lavender2", bg = "mauve", modifiers = ["bold"] }
"ui.statusline.select" = { fg = "lavender2", bg = "mauve", modifiers = ["bold"] }
"ui.bufferline" = { fg = "gray", bg = "lavender1" }
"ui.bufferline.active" = { fg = "pink", bg = "lavender1", modifiers = ["bold"] }
"ui.popup" = { fg = "gray", bg = "lavender2" }
"ui.window" = { fg = "gray", bg = "lavender2" }
"ui.help" = { fg = "gray", bg = "lavender2" }
"ui.text" = "mauve"
"ui.text.focus" = "mint"
"ui.menu" = { fg = "mauve", bg = "lavender2" }
"ui.menu.selected" = { fg = "lavender2", bg = "pink", modifiers = ["bold"] }
"ui.virtual.whitespace" = { fg = "lavender2" }
"ui.virtual.indent-guide" = { fg = "lavender2" }
"ui.virtual.ruler" = { bg = "lavender2" }
"hint" = "grape"
"info" = "lapis"
"warning" = "yellow"
"error" = "red"
"diagnostic" = { underline = { style = "curl" } }
"diagnostic.hint" = { underline = { color = "grape", style = "dotted" } }
"diagnostic.info" = { underline = { color = "lapis", style = "dotted" } }
"diagnostic.warning" = { underline = { color = "yellow", style = "curl" } }
"diagnostic.error" = { underline = { color = "red", style = "curl" } }
[palette]
mint = "#7fffcb"
pink = "#f5b0ef"
lapis = "#018ea7"
yellow = "#c1bb69"
red = "#c64f59"
mauve = "#e0ceed"
grape = "#8e69c9"
purple = "#8e6d9f"
lavender1 = "#3b3341"
lavender2 = "#3e3444"
black = "#090009"
line = "#200020"
gray = "#999999"
white = "#f8f8f0"
backlinks
- source: readability problem
- wiki: autism friendly syntax highlighting